Sync Product Data
✨The Smart Product Filter & Search app needs to sync your store’s product data to keep filters and search results accurate. Here are some common questions to help you understand how this works.
❓How to synchronize product data
You click on the Sync Product Data button on the app’s dashboard.
‼️ Important Notice!
While the syncing process is running, the app will temporarily be disabled on your storefront. During this time, your theme’s default collection page will be displayed instead, just like before you started using the app.

❓How often do we need to click the syncing button
You must manually sync data in these cases:
1. Your store contains smart collections
When you add or remove products from the automated collection, Shopify doesn’t send notifications about these updates to our filter app, so the app can not trigger the auto-sync event. Below is an example of a smart collection.

2. You make product data changes within a collection
If you add/edit products on this collection, sort product orders on this collection, etc., the Shopify system doesn’t send any webhook update to our app, so you need to synchronize data by hand.

3. You adjust product/variant metafield data
❓Why does the number of products in the collection appear incorrectly
First, you should synchronize the product data.
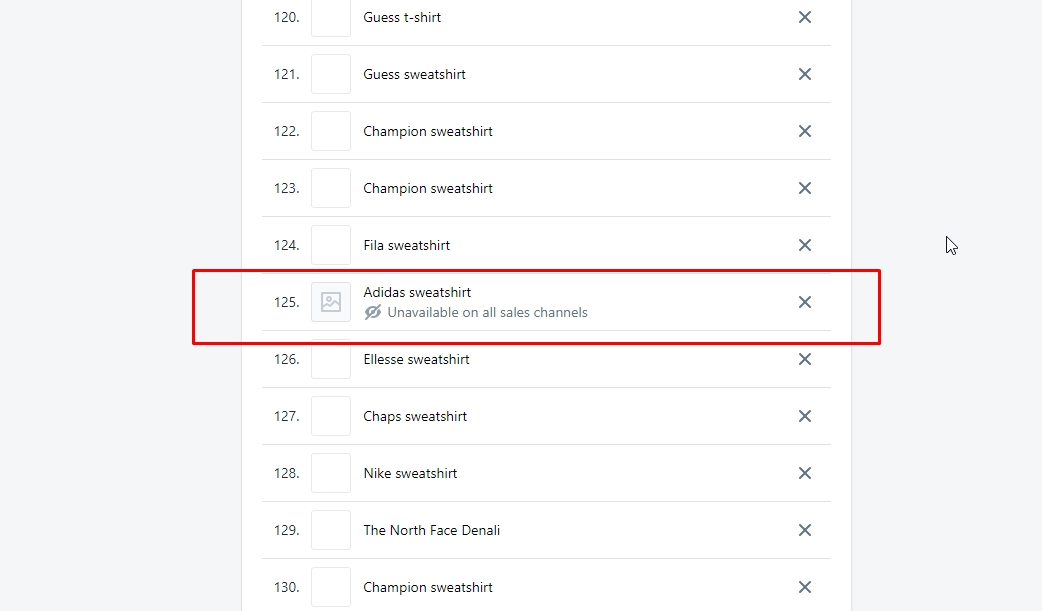
If it still mismatches after synchronizing successfully, please check the number of “unavailable products on sale channel” on the admin. These unavailable products are not displayed in the product list on the website. Below is an example of an unavailable product.

In other words, the products showing up on the website have to be available for sale.
💡 Tips
After adding/editing products on the collection, please add additional text to the collection’s description & hit SAVE. After saving, remove that additional text on the collection's description and hit SAVE again.
When you do this, Shopify will activate the webhook Collection update & our app could update the new change automatically.
💬 Need Help?
If you’re unsure whether your product data has synced or you’re experiencing delays, our support team is happy to help.
📩 Email us at [email protected]
Last updated
Was this helpful?